Универсальный конструктор по выбору отделки и мебели для новостроек «Оформист»
Для интеграции на сайты застройщиков

Заказчик
Оформист
Стартап, который сотрудничает с застройщиками, чтобы выполнять отделку и мебелировку еще до сдачи квартиры покупателю. Таким образом, стоимость их услуг можно будет включить в ипотеку.

Идея
Дать любому девелоперу возможность предлагать потребителю услугу отделки и меблировки на сайте, где покупатель смог бы, как конструктор, «собирать» дизайн для квартиры и подбирать мебель на свой вкус. Стоимость мебели и ремонта можно включить в ипотеку.
Цель
Получить долю на высококонкурентном рынке отделки и меблировки, предложив застройщикам удобный инструмент для расширения спроса и повышения маржинальности.
На этом основании мы выделили следующие требования к проекту
- Для потребителя:Удобный, понятный конструктор ремонта, который показывает стоимость квартиры в ипотеку с учетом выбранного ремонта и мебели.
- Для девелопера:Быстро интегрируемый инструмент, который бы не нарушал общую архитектуру сайта.
- Для оформиста.рф (заказчика):Инструмент, который можно будет представить потенциальным партнерам, оперативно интегрировать и начать зарабатывать.
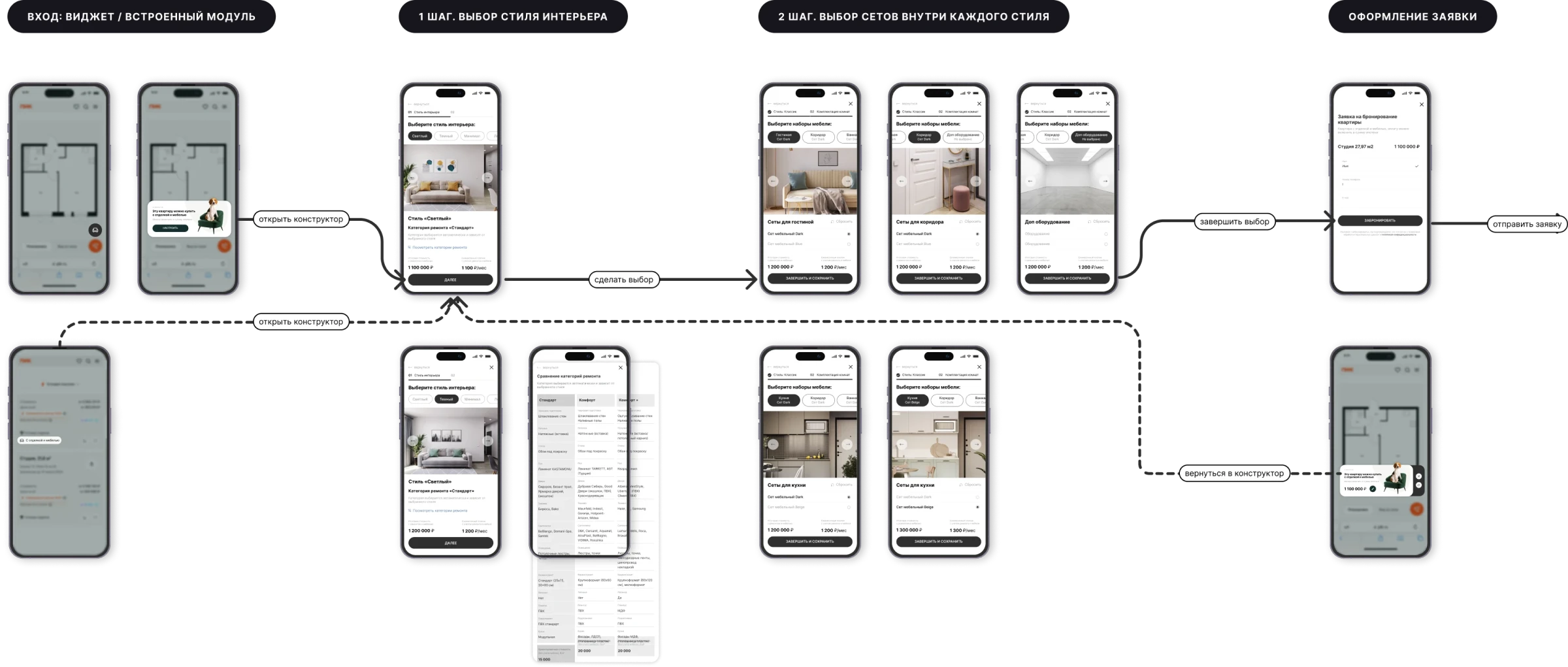
Поиск решений
Выбор архитектуры
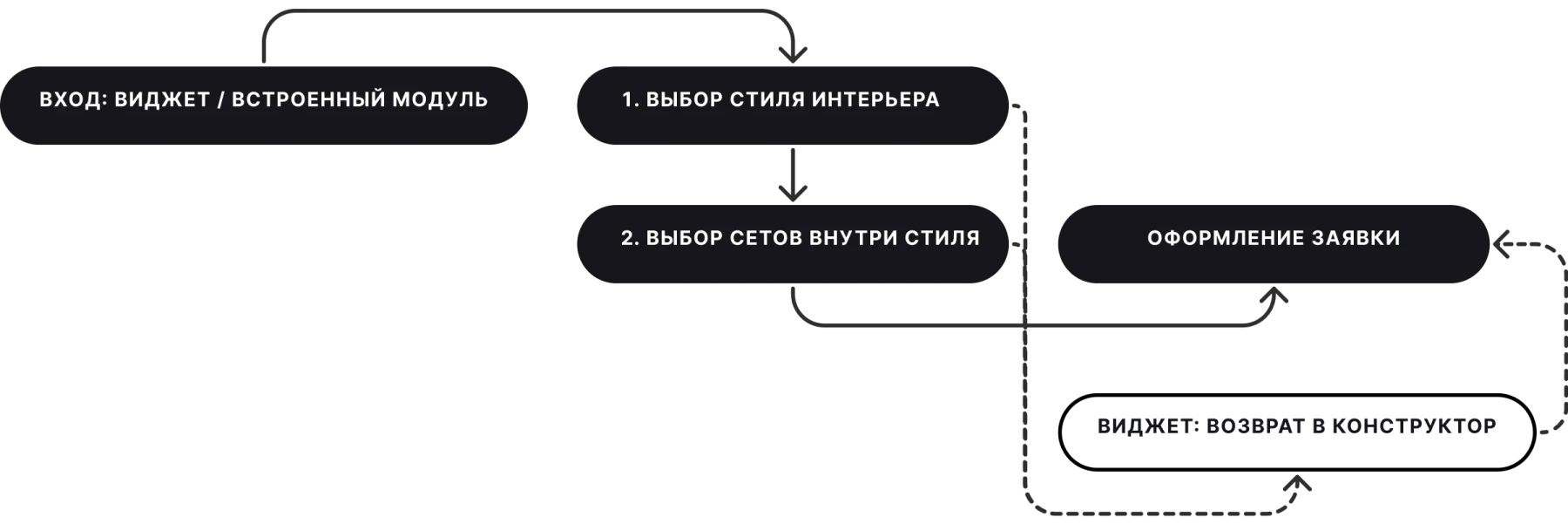
Мы разобрали все действия, требующие от пользователя выбора, и сгруппировали их в два простых шага.

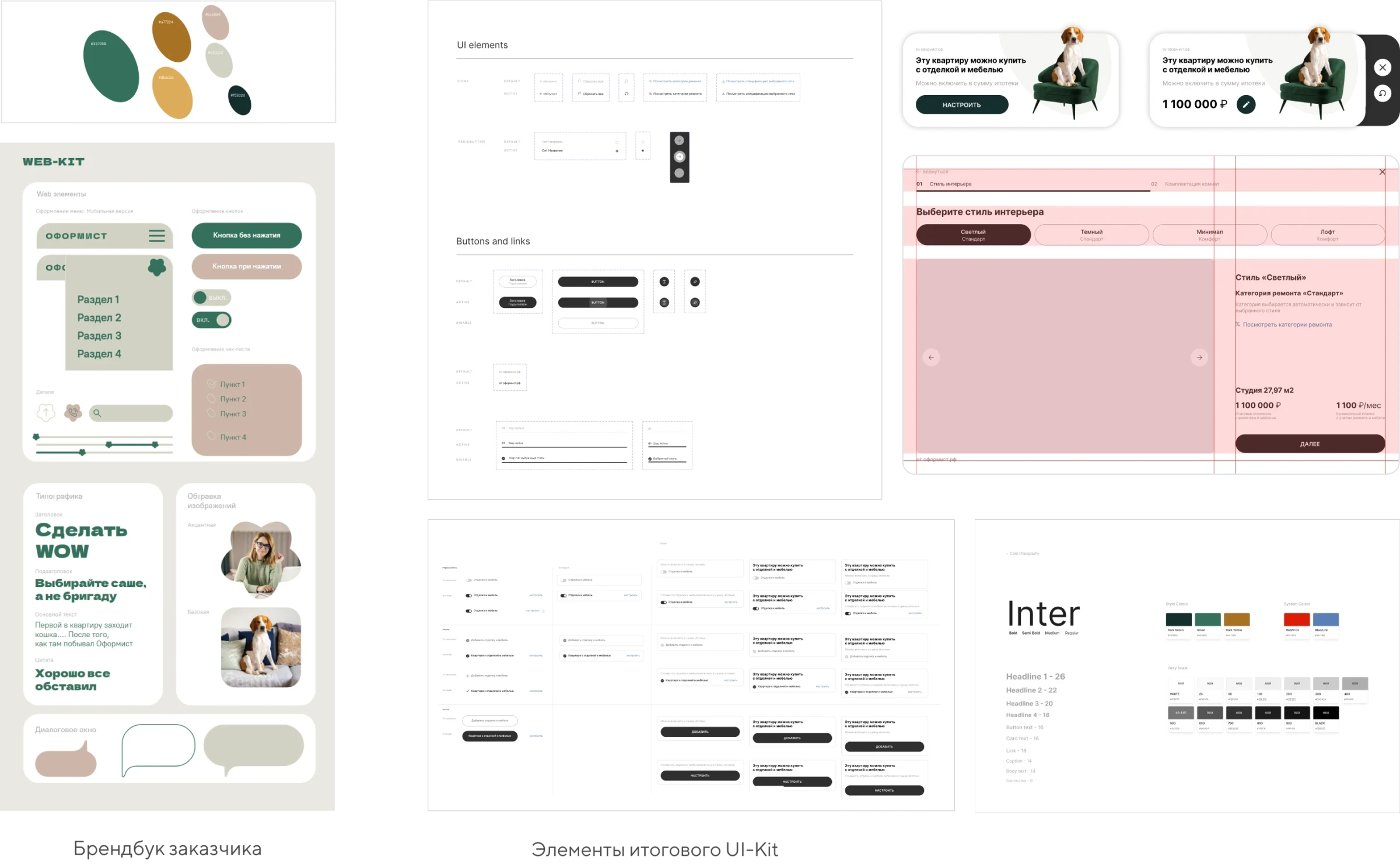
Поиск решений
Поиск визуального решения
Изначально предполагалось, что будем использовать стиль, цвета и брендбук заказчика. Однако мы отказались от этого решения, из-за ряда причин:
Цвета и фирменный шрифт инородно смотрелись на сайтах застройщиков
Некоторые из фирменных цветов могли ассоциироваться с конкурентами застройщиков
Инородный для застройщика дизайн мог создать впечатление у пользователя, что он перешел на другой сайт, ввести его в заблуждение
По итогу, мы остановились на лаконичном дизайне.

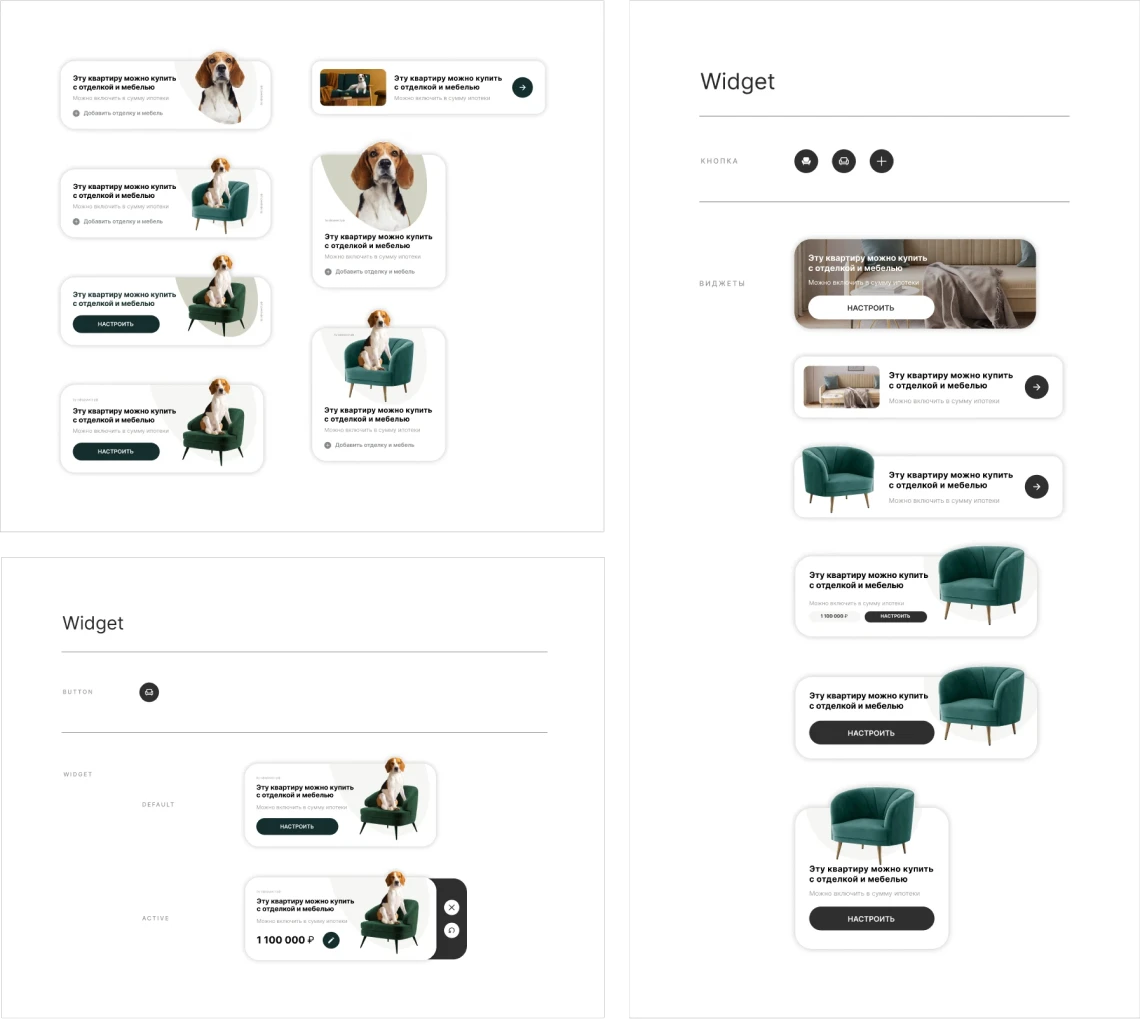
Поиск решений
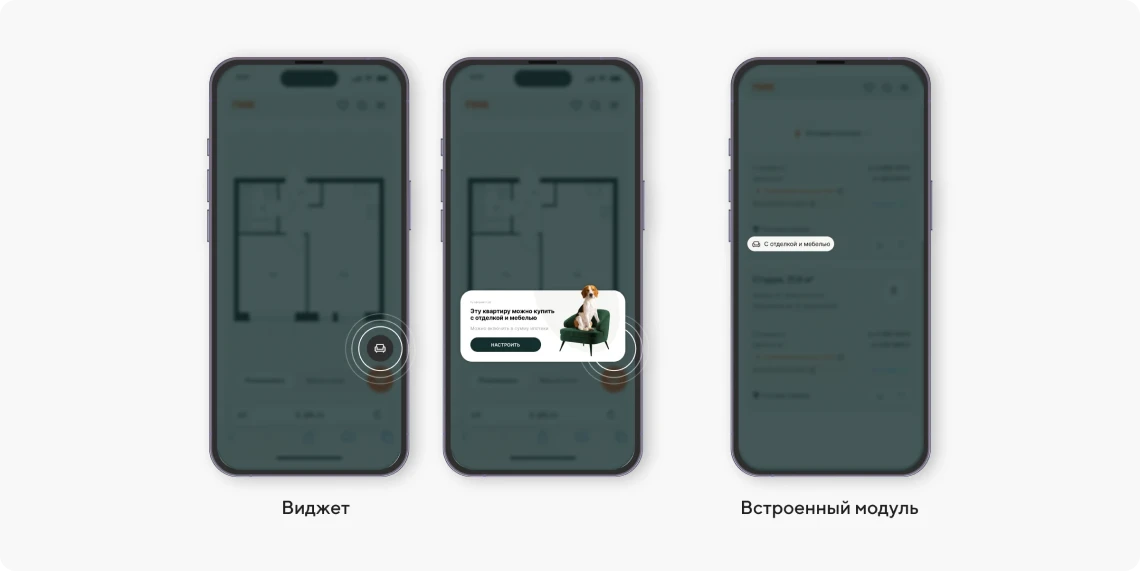
Решения для виджета и модуля
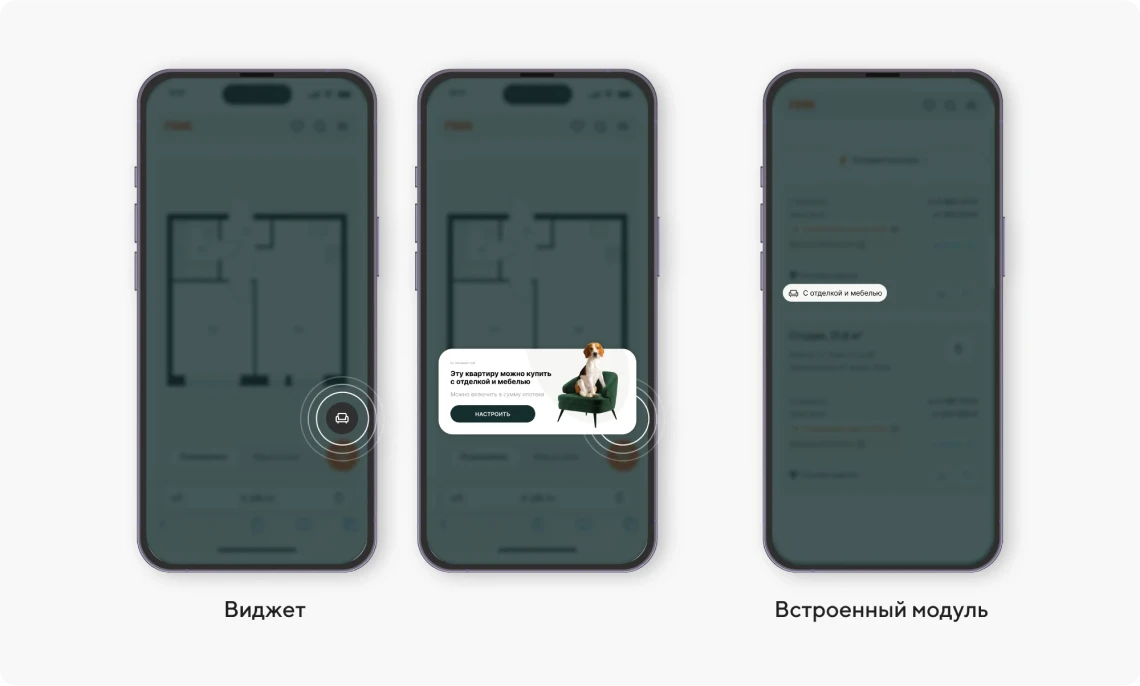
Мы предложили несколько вариантов виджета и встроенного модуля, которые бы легко встраивались на сайты застройщиков.
Варианты виджета
Чтобы появилась возможность внедрять конструтор на сайт застройщика как можно быстрее, не изменяя его архитектуру.
Варианты встроенного модуля
Непосредственно в интерфейс сайа застройщика, через отдельный модуль с кнопкой или чекбоксом.

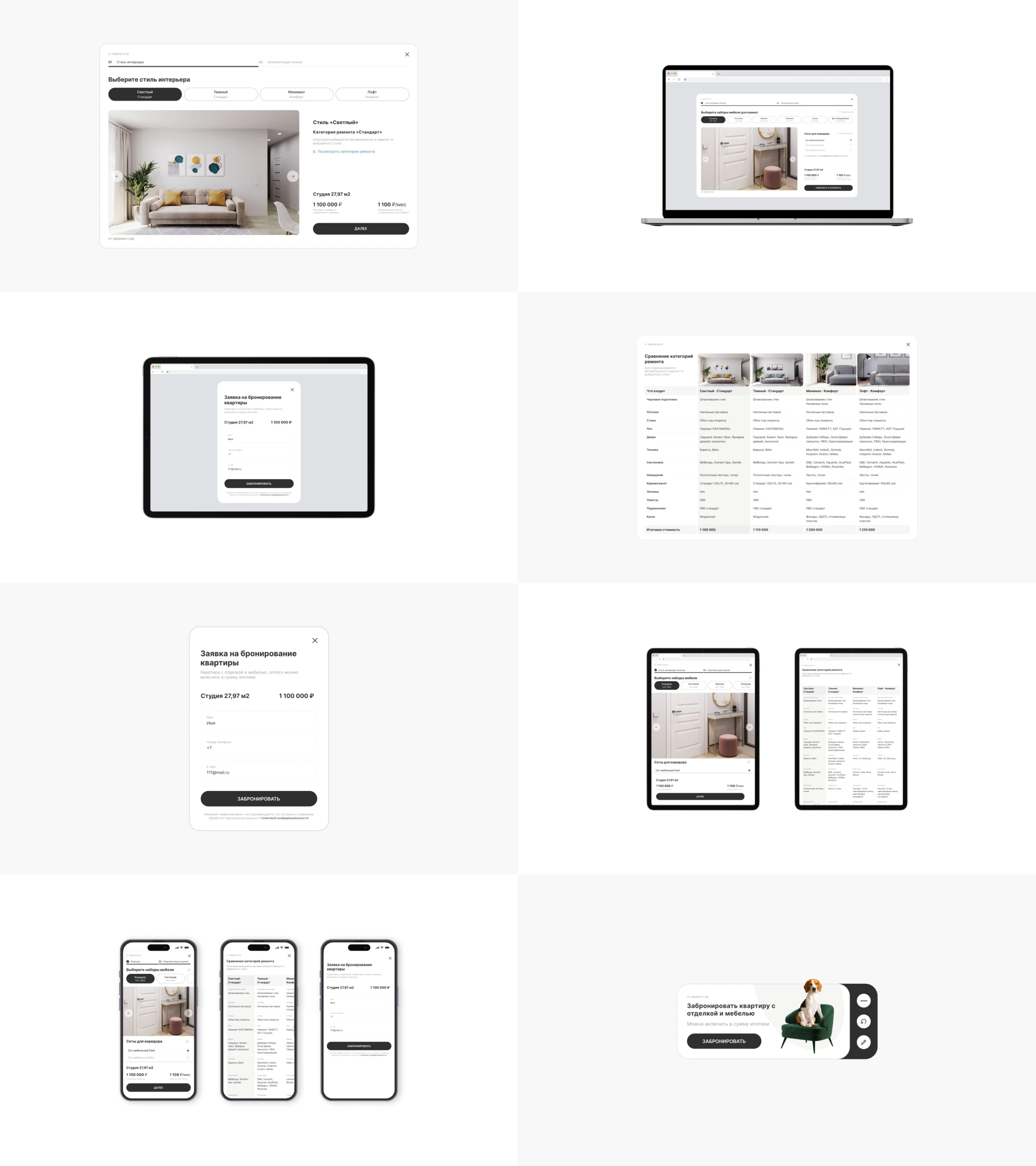
Путь пользователя

Вход
Пользователь выбирает стиль интерьера и сразу видит, как меняется цена за отделку мебелировку с учетом стоимости выбранной квартиры.
Путь пользователя

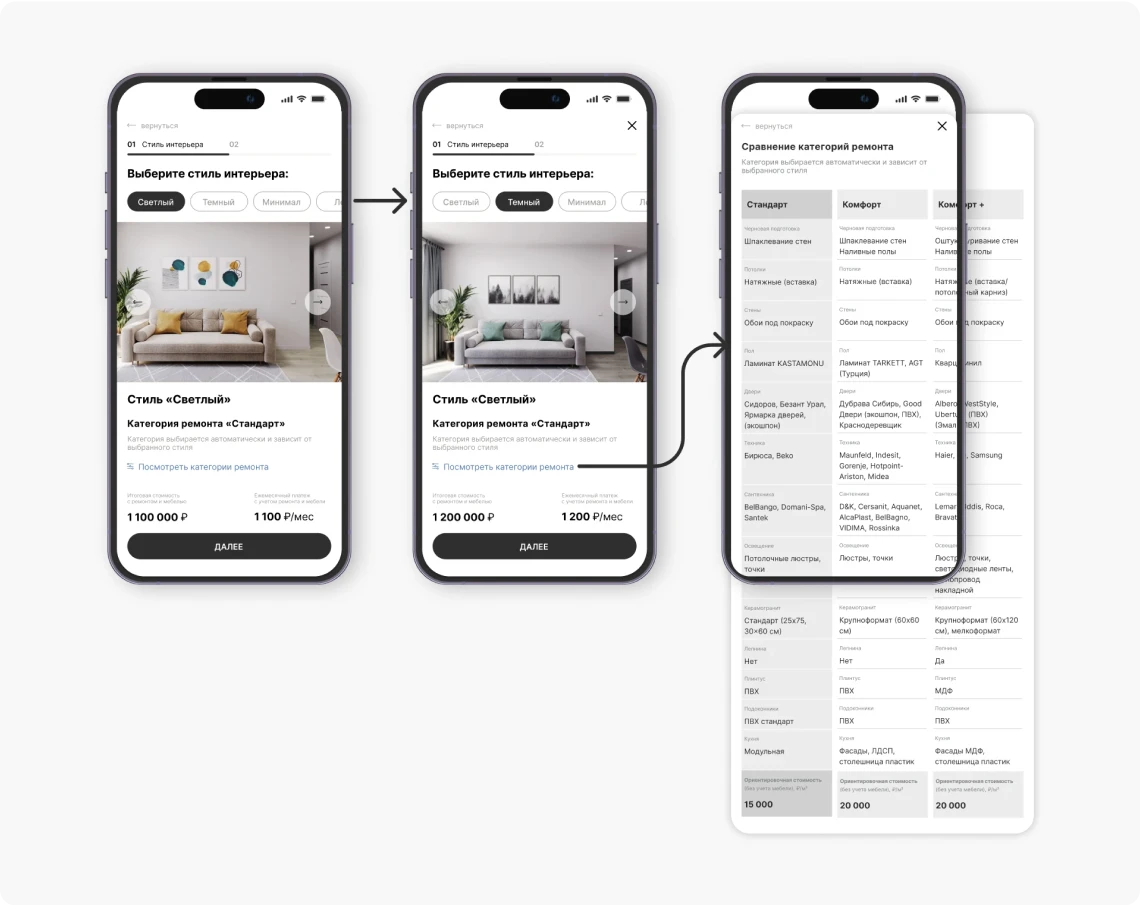
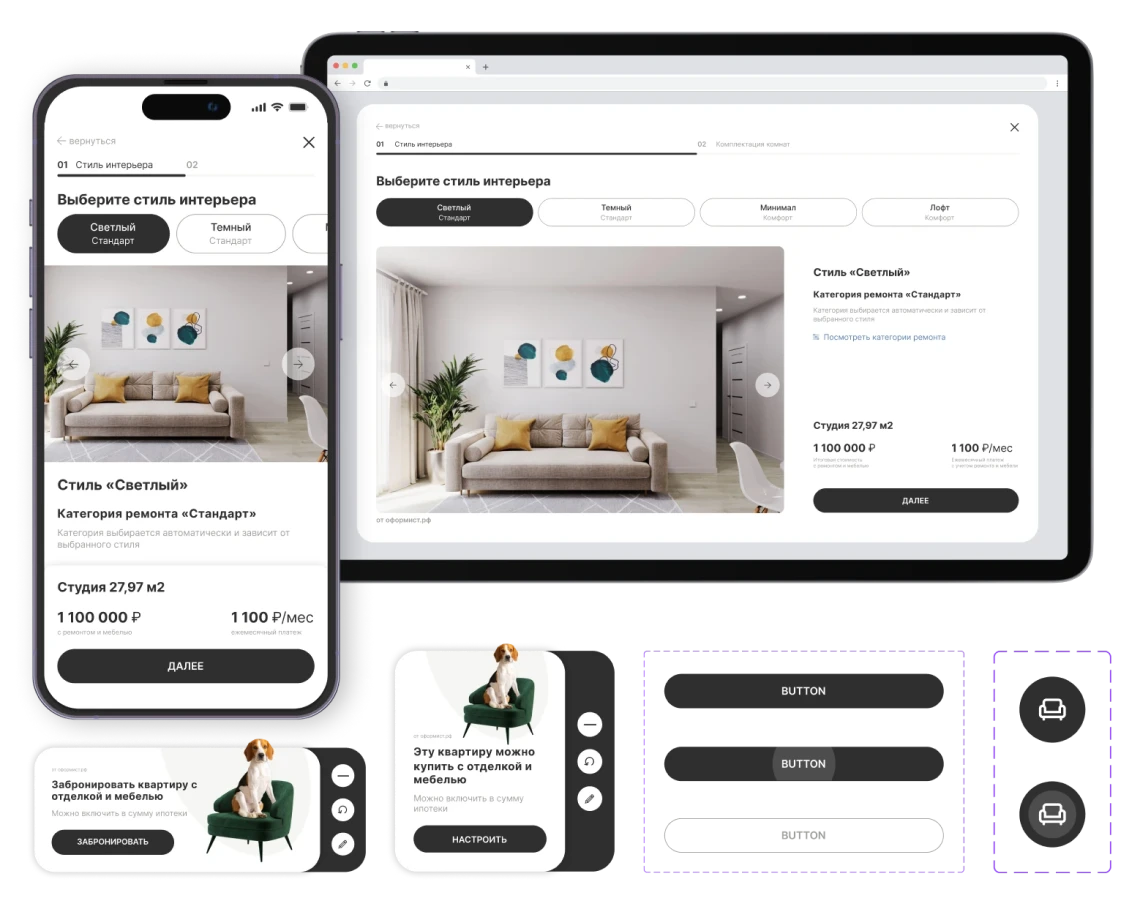
1 шаг. Выбор стиля интерьера
Пользователь выбирает стиль интерьера и сразу видит, как меняется цена за отделку мебелировку с учетом стоимости выбранной квартиры.
При выборе стиля меняются категории ремонта. Пользователь может в любой момент открыть и подробнее изучить то, что входит в ту или иную категорию ремонта.
Все шаги отображаются вверху экрана, пользователь всегда может вернуться на шаг назад и изменить свой выбор.

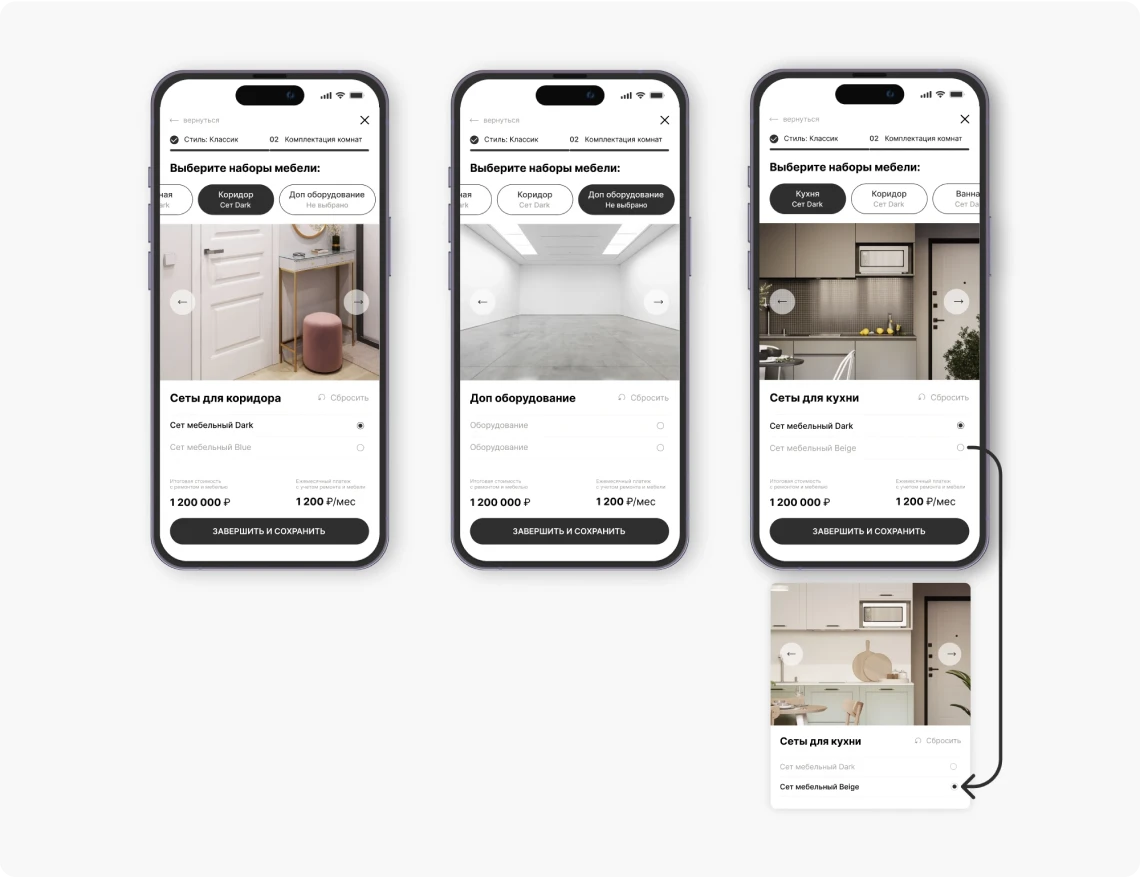
2 шаг. Выбор сетов внутри интерьера
Смена комнат и повторный выбор сетов. Пользователь выбирает сеты мебели для каждой комнаты. Стоимость квартиры также меняется в зависимости от выбранного сета. Кнопка сброса возвращает к первоначальным настройкам выбора сетов (от Оформиста).

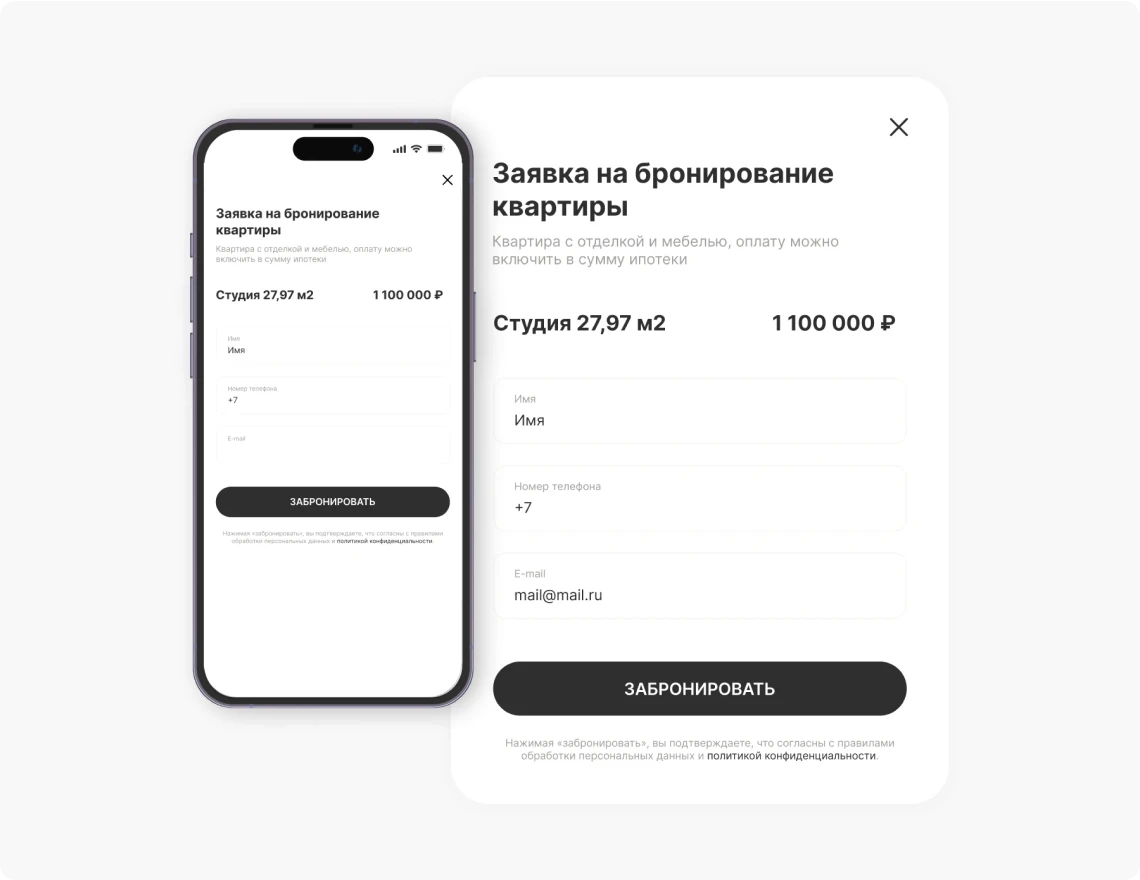
Оформление заявки
Пользователь видит информацию о выбранной отделке и меблировке квартиры. Заявка отправляется менеджеру продаж со стороны застройщика и менеджеру Оформиста.

Возврат в конструктор
Если пользователь закрыл конструтор на любом этапе до отправки заявки, его выбор сохраняется. Он сможет вернуться к редактированию, сбросить свой выбор или отправить заявку.

Адаптивы: десктоп, планшет, мобайл
Мы проработали два основных варианта. Фиксированный поп-ап для десктопа и планшета и резиновую верстку для мобайла и портретной ориентации планшета.
Отказ от большого количества вариантов и переиспользование элементов UI и типографики позволили нам оптимизировать разработку, сократив сроки и стоимость верстки.
Адаптивы

Технологии
Технологии
Панель управления контентом
- В качестве основы для создания панели управления контентом мы использовали Node.js фреймворк Strapi.
- В ходе кастомизации бэкенд части приложения были написаны несколько плагинов для кастомизации и создания новых контроллеров и сервисов, добавления крон-задач (сron jobs), функций жизненного цикла записей, модулей для работы с Excel-таблицами.
- Помимо этого, была значительно расширена фронтенд-часть приложения: реализованы кастомные модули для управления контентом, настроена система прав, а также доступов к модулям и плагинам.
Виджет
- В ходе разработки виджета использовались популярные инструменты экосистемы React.
- В качестве инструмента сборки был выбран Vite, основными преимуществами которого являются ускорение процессов сборки проекта и обновления сервера разработки, что позволило сократить время разработки.
- Анимационные эффекты были реализованы с помощью библиотеки Framer Motion.
- Node.js
- Strapi
- Cron Jobs
- React
- Vite
- Framer Motion
Итоги
Итоги проекта
Благодаря этому проекту покупатели новостроек могут подбирать себе квартиру с отделкой и меблировкой (не только у крупнейших застройщиков). И включить эти расходы в ипотеку.